
What is accessibility and why is it important for a frontend developer
Before I say anything, I want you to try out a simple task. Close your eyes, pick up your phone, open spotify and try to play your favorite song.
How was it?.. Easy?.. Did you manage to play it?
Okay, lets try one more thing. Send a whats app message to a friend…. wait. wait.. wait… but don’t use your hands.
How did it go? How did you feel? Did you use your nose to operate your phone? Ha ha.. Did you try using Siri or Google Assistant?
If you were able to accomplish these tasks, congratulations. Even if you were not able to finish these tasks, kudos for trying.
What is accessibility
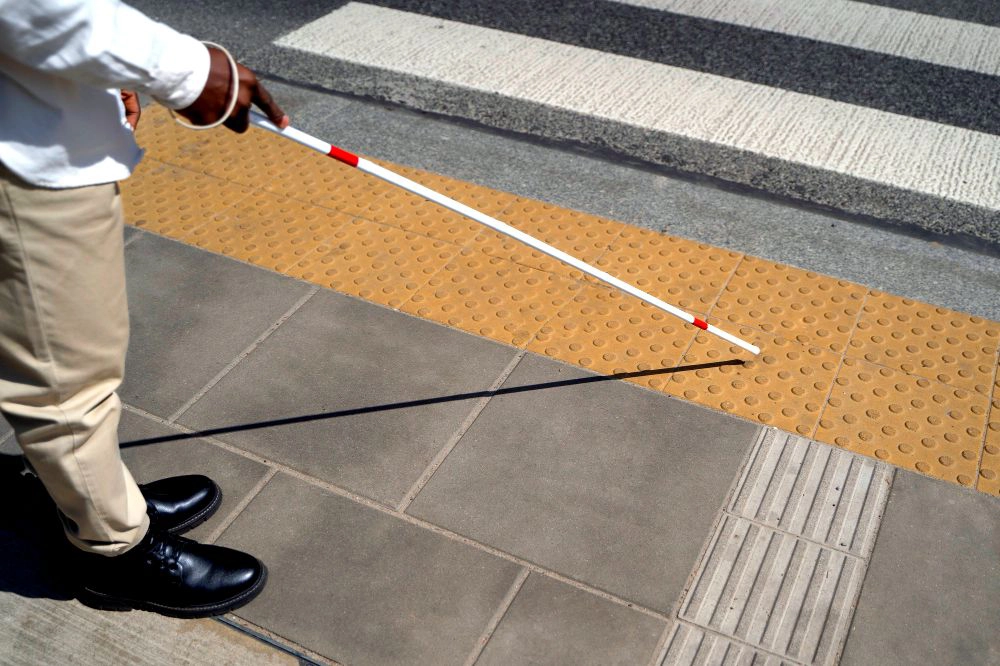
Everyday we use many things and go to many places. Have you ever thought how a person with any disability is going to use the same thing or navigate the same place? You might have noticed tactile tiles at metro stations and braille letters embossed on lift/elevator buttons. All these little things, which we may not even notice, help people with disabilities interact with the world equally as any one else.

So accessibility is enabling everyone to interact equally with something. When we do the same to digital products like web applications, we call it digital accessibility.
Is accessibility only for disabled?
Since we have taken examples of people with disabilities when we spoke accessibility, you might have thought accessibility is just for disabled people.
But please note, accessibility’s main goal is to enable access to something equally, irrespective of weather a person is disabled in someway or not. It is often easy to misunderstand this and focus only on a specific kind of user and not consider other kinds of users.
Think of an entrance of a building with only ramp. Here, wheelchair users are provided easy access to the ramp, but elderly people who can walk may find it difficult to use the ramp as it can hurt their knees and can get slippery.
What is it important for a Frontend Developer
As a frontend developer, you are creating interfaces for various products and these products will be used by all kinds of users. So, it is you who can make the experience of interacting with the products you build equal for every one. It is a huge responsibility to enable every one to access the product which only you can fulfill as a frontend developer.
Compliance
Most countries are recognizing the importance of accessibility and the companies are made liable to make their products and services accessible. Non compliance of these guidelines may lead to penalties and law suites.
There are laws in many countries like India brought The Rights of Persons with Disabilities (RPWD) Act in 2016 and similarly USA has The Americans with Disabilities Act (ADA). These laws require the digital products to be accessible to all.
As a general practice, it is recommended to follow WCAG guidelines to ensure your products are accessible. Although WCAG doesn’t guarantee full compliance with law, it at-least gets you very close.
Clean code
Accessibility (most of it) comes for free when you write markup using semantic HTML. This makes your code cleaner and more readable and thus maintainable over long term.
Competitive advantage
Since most companies are working towards making their products accessible, you would always have edge over others if you are an expert in accessibility.
Empathy
By working towards making a product accessible, you will develop deep empathy towards a lot of different kind of users. This changes the way you think and you will start noticing the difficulties one would face using any product or service. You will become willing to share this knowledge with the world and eventually contribute towards making the world a better place for everyone.
Thank you for reading thus far. If you find this article helpful and think any one you know may get benefitted by this, please feel free to share it.
--Vinod Krishna Vellampalli